La Bannière

| Il existe de multiples façons de faire une bannière. Mais avant de se décider, il faut réfléchir, il est inutile de trop charger la bannière car avant tout, elle doit attirer le regard et l'intéret, un fond d'image qui attire trop le regard manque son but car l'intéret se trouve déplacé.
|
| Nous allons faire la bannière directement dans ImageReady de Photoshop. Mais avant cela, nous allons regarder l'aspect et les boutons que nous allons utiliser. |
 |
Comme vous pouvez le constater, l'aspect de "ImageReady" ne diffère pas beaucoup de celui de Photoshop. Nous importons de la même façon les images ou un nouveau fichier. Les outils sont à la même place, mais un peu réduits en nombre. Les calques et les styles sont également là .
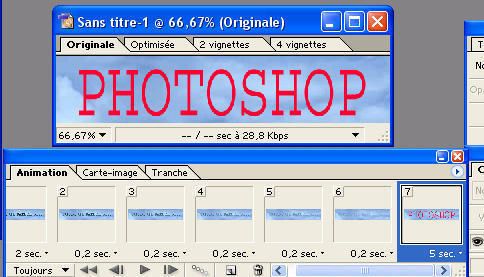
La différence se trouve donc dans l'ajoute d'une bande "Animation", où nous allons monter, l'animation de nos bannières.
Regardez le point 2. Il nous permet de dupliquer fidèlement le calque dans l'animation ce même calque, que nous allons modifier pour obtenir un effet de mouvance.
point 3. Va nous permettre d'intercaler des calques entre le calque mère et sa duplication.
point 1. Nous permet de contrôler la mouvance. Le même bouton se changera en bouton d'arrêt.
point 5. Ouvert avec Fichier - Nouveau , va être la zone de travail et au moment de contrôler l'animation, elle va jouer le rôle d'écran.
point 4. Il va ouvrir une zone contextuelle, où entr'autre, nous pouvons choisir la taille des vignettes dans la palette des Animations.
DEBUTONS
1. Ouvrir Photoshop, puis ImageReady (dernier bouton)
2. Fichier - Nouveau - Inscrire les dimensions -ou -Cliquer sur -Personnalisée - Bannière Web
3. Ici, j'ai choisi comme fond, un ciel sélectionné dans une photo. (Copier - Coller)
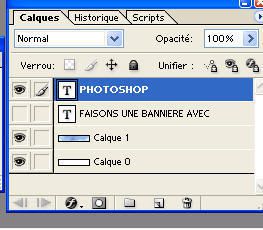
4. Cliquer sur le T pour faire le premier texte ( Faisons...) 5.Eteindre l'oeil du calque Faisons..... et faire le 2ème texte (Photoshop) 6. Pour débuter le montage de l'animation, il est néccessaire de masquer l'oeil du calque Photoshop et de remettre l'oeil du calque Faisons...

 | 7. Nous dupliquons maintenant le calque dans la barre d'animation. 8. Nous allons maintenant dans les calques et nous diminuons l'opacité, jusqu'a ce que le texte disparaisse dans le calque dupliqué. Il est plus facile de regarder dans l'écran.(zone de travail) |
 | 9. Nous cliquons maintenant sur le bouton de " trajectoire des images animées" 10. Nous inscrivons le nombre d'images que nous désirons (ici 5) OK et les 5 images viennent se mettre avec le texte en dégradé entre les 2 images. Vous pouvez augmenter le nombre des images à intercaler, le dégradé sera mieux. |
 |
| 11. Nous éborgnons maintenant le calque du premier texte et nous remettons l'oeil dans le calque Photoshop. Celui-ci vient se mettre automatiquement sur le dernier calque. 12. Nous inscrivons maintenant le temps de défilement, en cliquant sur les sec, nous avons un choix dans les temps. 13. Nous pouvons maintenant essayer l'animation en cliquant sur le bouton de démarage. L'arrêt est sur le même bouton. 14. Maintenant nous enregistrons dans - Ficher- Une copie optimisée PS. Si vous avez ajouté un 3ème texte, il suffit de continuer à partir du point 7 |